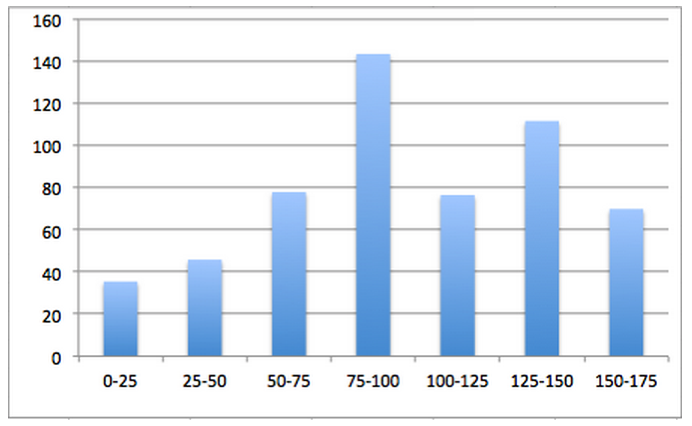
Das Hinzufügen von Bildern zu Ihren Blog-Beiträgen kann den Traffic immens steigern. Die Statistiken von Buzzsumo zeigen deutlich, dass Artikel mit Bildern, die alle 75–100 Wörter eingefügt werden, doppelt so oft geteilt werden als Artikel mit weniger Bildern und mindestens 30 mal öfter als Artikel mit mehr.

Source: Buzzsumo
Wenn Sie jedoch Ihre SEO-Wirkung maximieren möchten, reicht es nicht aus, Ihren Beiträgen nur Bilder hinzuzufügen. Sie müssen auch Alt-Texte hinzufügen, um das Beste daraus machen zu können.
WAS GENAU SIND ALT-TEXTE?
Alt-Texte werden auch als Alt-Attribute bezeichnet. Am häufigsten verwendet, aber technisch und begrifflich falsch, sind die beiden Bezeichnungen Alt-Tags und HTML-Attribute. Sie werden innerhalb des HTML-Codes für Bild-Tags angewendet und beschreiben das Aussehen und die Funktion eines Bildes auf einer Webseite. So sehen sie aus:
<img src = „image.png“ alt = „Alt-Text wird hier platziert“>
WARUM SIND ALT-TEXTE WICHTIG?
Wenn Ihr Browser keine Bilder verarbeiten kann oder Bilder aufgrund einer langsamen Internetverbindung nicht angezeigt werden, sehen Sie stattdessen einen Alternativtext des Bildes und können somit verstehen, worum es in dem Bild ging. Das gleiche gilt für Bildschirmvorleseprogramme; dabei handelt es sich um Browser, die von blinden und sehbehinderten Menschen benutzt werden können. Das Schreiben eines Alt-Textes benötigt nicht viel Zeit, kann aber sehr nützlich und hilfreich sein.
Außerdem könnten Alt-Texte zur Bilder-SEO beitragen. Die von Google und anderen Suchmaschinen verwendeten Such-Crawler können Bilder auf einer Seite nicht so sehen wie wir. Wenn also ein Alt-Text in einem Bild fehlt, könnte es möglicherweise falsch interpretiert werden. Dies könnte dazu führen, dass sie bei falschen Keywords auftauchen oder in einem Ranking überhaupt nicht erscheinen. Andererseits ist das Schreiben eines richtigen Alt-Textes eine weitere Möglichkeit, Ziel-Keywords in einen Beitrag oder auf einer Internetseite einzufügen. Natürlich müssen sie gleichzeitig ein Bild auch beschreiben.

WIE MAN GUTE ALT-TEXTE ERSTELLT?
Hier sind ein paar einfache Regeln, die Ihnen dabei helfen werden, Ihre Alt-Texte besser zu gestalten.
1: BESCHREIBEN SIE DAS BILD SO GUT WIE MÖGLICH
Dies ist die grundlegende und wichtigste Regel. Denken Sie dabei an die Menschen, die das Bild nicht sehen können und versuchen Sie, einen Weg zu finden, es ihnen gut zu erklären. Beachten Sie, dass Bilder einen bestimmten Wert oder eine bestimmte Bedeutung vermitteln müssen. Falls nicht, sollten sie mittels CSS-Codes und nicht mithilfe von HTML verwendet werden.
2: HALTEN SIE SICH KURZ
Obwohl Details wichtig sind, sollte ein Alt-Text nicht allzu lang sein. Die goldene Regel lautet in diesem Fall, mit 125 Zeichen oder weniger auszukommen. Falls Sie eine ausführlichere Beschreibung erstellen möchten (z.B. wenn es sich um ein komplexes Bild handelt), verwenden Sie das Tag longdesc=““.
3: ARBEITEN SIE AN IHREN KEYWORDS
Weiter oben haben wir bereits erwähnt, dass Alt-Texte eine hervorragende Möglichkeit sind, Ihrer Internetseite ein oder zwei zusätzliche Keywords hinzuzufügen, wodurch sie für bestimmte Suchanfragen noch relevanter werden. Dies bedeutet jedoch nicht, dass Sie Alt-Texte nur aus Schlüsselwörtern erstellen sollten.
Wie auch bei Blog-Beiträgen, sind Keywords wichtig. Sie sollten es aber nicht damit übertrieben. Keyword-Stuffing könnte Ihnen in Bezug auf SEO Probleme anstatt Verbesserungen bereiten. Achten Sie also darauf, Schlüsselwörter mit Bedacht zu verwenden. Schreiben Sie zuerst die eigentliche Beschreibung eines Bildes und fügen Sie anschließend nach Möglichkeit ein oder zwei Schlüsselwörter ein.

4: VERMEIDEN SIE „BILD VON“, „FOTO VON“ ODER ÄHNLICHES
Da es sich um den Alt-Text handelt, können wir bereits davon ausgehen, dass es sich um ein Bild handelt. Es ist nicht notwendig, dies noch einmal zu spezifizieren.
5: SEIEN SIE VORSICHTIG MIT PRIORISIERUNGEN
Priorisieren Sie nur Alt-Texte für Seiten mit vielen Bildern, die nicht viel Text enthalten. Beachten Sie, dass solche Texte nicht Vorrang vor Titeln, Meta-Beschreibungen und anderen SEO-Leistungen haben sollten.
6: DENKEN SIE AN SCHALTFLÄCHEN
Schaltflächen sind ebenfalls Bilder. Falls Sie auf Ihrer Internetseite Schaltflächen in Formularen verwenden, sollten Sie ihnen auch Alt-Texte zuweisen. In diesem Fall beschreiben die Texte die Funktionen der Schaltflächen: „Registrieren“, „Jetzt kaufen“, „Suchen“ usw.
GUT, BESSER, AM BESTEN
Es ist immer gut, an einem Beispiel zu lernen. Deshalb möchten wir Ihnen ein paar großartige Beispiele für verschiedene Alt-Texte anbieten.

Source: Unsplash
Guter Alt-Text: <img src = „couple.jpg“ alt = „Paar in einem Wald“>
Besserer Alt-Text: <img src = „couple.jpg“ alt = „Paar auf einem Waldweg“>
Bester Alt-Text: <img src = „couple.jpg“ alt = „Paar in Pullover auf einem Waldweg“>

Source: Unsplash
Guter Alt-Text: <img src = „couple.jpg“ alt = „Frau in einem Blumenfeld“>
Besserer Alt-Text: <img src = „couple.jpg“ alt = „Frau in einem Sonnenblumenfeld“>
Bester Alt-Text: <img src = „couple.jpg“ alt = „Frau in einem roten Kleid inmitten Sonnenblumen“>

Source: Unsplash
Guter Alt-Text: <img src = „couple.jpg“ alt = „schwarzer Hund“>
Besserer Alt-Text: <img src = „couple.jpg“ alt = „schwarzer Mops“>
Bester Alt-Text: <img src = „couple.jpg“ alt = „schwarzer Mops, der gelben Regenmantel trägt“>
Sobald Sie herausgefunden haben, wie Alt-Texte funktionieren, dauert es nicht lange, sie zu erstellen. Zeit zu finden, sie maßzuschneidern, kann jedoch sowohl Ihrem Publikum als auch Ihrer SEO-Strategie zugute kommen. Wir hoffen, dass Ihnen diese Tipps helfen werden, Ihre Alt-Texte einfach und effizient zu gestalten.


